
Im heutigen Beitrag wollen wir die Unterschiede zwischen einer Virtuellen Maschine und einem Container erklären und Beispiele zeigen wie man selber Container-Images bauen kann und einen Container zum laufen bekommt.

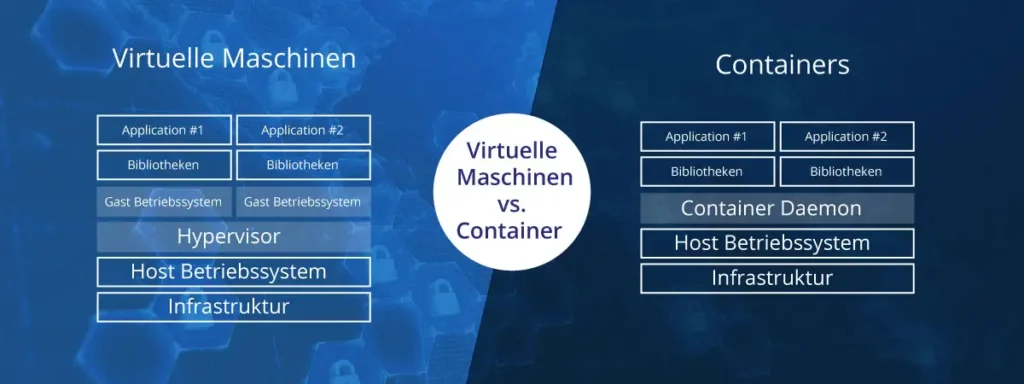
Die Virtuelle Maschinen basieren auf einem Hypervisor der auf einem Host läuft (beispielsweise ein Server oder der Laptop daheim). In einer Virtuellen Maschine kann ein komplett anderes Betriebssystem abgebildet werden als das des Hostsystems. So kann man beispielsweise auf einem Linux System eine Windows Maschine virtualisieren. In dieser Virtuellen Maschine können Applikationen ausgeführt werden die auf dem Hostbetriebssystem nicht laufen würden.
Das Problem dieses Prinzips sind jedoch Ressourcen. Gehen wir von einem einfachen Webserver aus der in dieser virtuellen Maschine gehostet werden soll. Um diesen Webserver zu betreiben werden Ressourcen benötigt um ein vom Hostbetriebssystem abgekoppeltes System zu betreiben.
Container basieren jedoch auf einem etwas anderen Prinzip. Anstatt eines Hypervisors benötigt man einen Containerdienst (in diesem Beispiel der Docker Daemon). Dieser Dienst kümmert sich um das Management der verschiedenen Container.
Container sparen einiges an Ressourcen ein, da kein komplett neues Betriebssystem (inkl. Binaries und Bibliotheken) erstellt, sondern nur eine Umgebung geschaffen wird um einen Webserver zu betreiben.
Container vereinfachen zudem das entwickeln von Software. Wenn ich jemandem meine Software zum testen gebe, verpacke ich dies einfach in einen Docker Container welcher jegliche Bibliotheken und andere Binaries, die zum Starten meiner Software benötigt werden, erhält.
In unserem Beispiel wollen wir einen einfachen Webserver aufsetzen und hierbei verschiedene Möglichkeiten der Nutzung von Containern zeigen. Hierfür nutzen wir Docker.
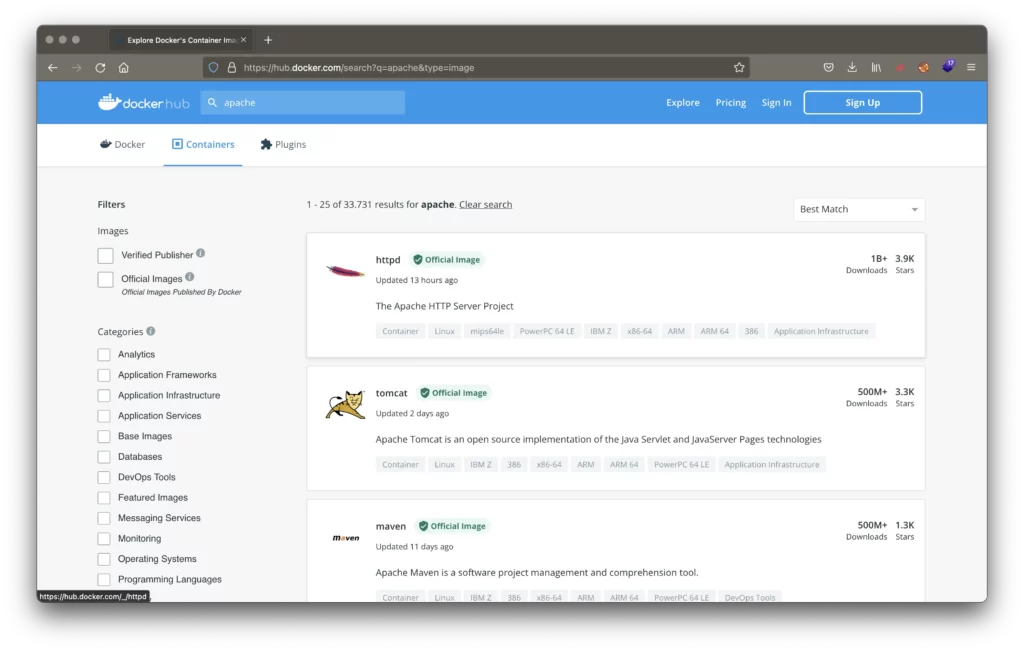
Als Vorlage für einen Container werden Images benötigt. Diese Images sind entweder durch Hersteller oder die Community bereitgestellt und beinhalten quasi eine Blaupause der Services die im Container laufen sollen. Wie man Images selber bauen kann schauen wir uns auch gleich noch an.
Im Docker Hub sind vorgefertigte Docker Images zu finden. Egal ob Linux Distribution oder funktionierender Mailserver.

Um unseren Apache HTTP Server als Container zu starten führen wir einfach folgenden Befehl aus.
docker run -d --name web -p 80:80 httpd
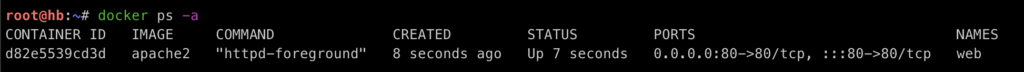
Lassen wir uns nun alle Container anzeigen sehen wir den Container Web. Öffnen wir nun einen Browser und besuchen http://127.0.0.1 sehen wir die Default Page des Webservers. Perfekt!


Um Befehle im Container ausführen zu können kann man docker exec nutzen. Dies führt Befehle innerhalb des Containers aus. Möchte man nun innerhalb des Containers arbeiten nutzt man einfach folgenden Befehl.
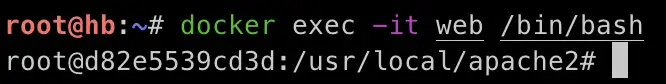
docker exec -it web /bin/bash

Wie man am Prompt sieht, sind wir nun im Container und können hier beispielsweise die Webserver Konfiguration anpassen, unsere eigene Website erstellen oder ähnliches.
Da das händische Bearbeiten jedes Docker Containers sehr aufwändig ist kann man jegliche Anpassungen die man benötigt schon in einem Image abbilden.
Gehen wir beispielsweise anhand unseres Webservers davon aus, dass die Website schon fertig entwickelt ist könnten wir diese schon ins Image stecken. D.h. wir müssten nur noch ein Container aus dem Image erstellen und haben eine funktionierende Website.
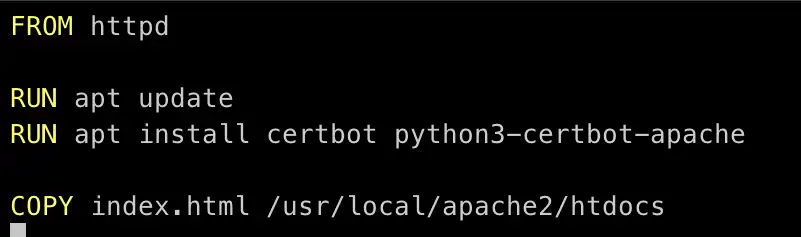
Das Dockerfile enthält quasi die Bauanleitung für unser Image.
Es enthält die Information auf welchem Image (siehe Dockerhub) unser Image aufbauen soll. In unserem Beispiel auf dem httpd Image.
Desweiteren soll ein apt update und die Installation von weiteren Tools durchgeführt werden.
Als letzten Schritt, soll Docker unsere index.html in den Webseitenpfad im Container kopieren.

Im aktuellen Verzeichnis liegen zwei Dateien. Das eben bearbeitete Dockerfile und die index.html die im Container abgelegt werden soll.

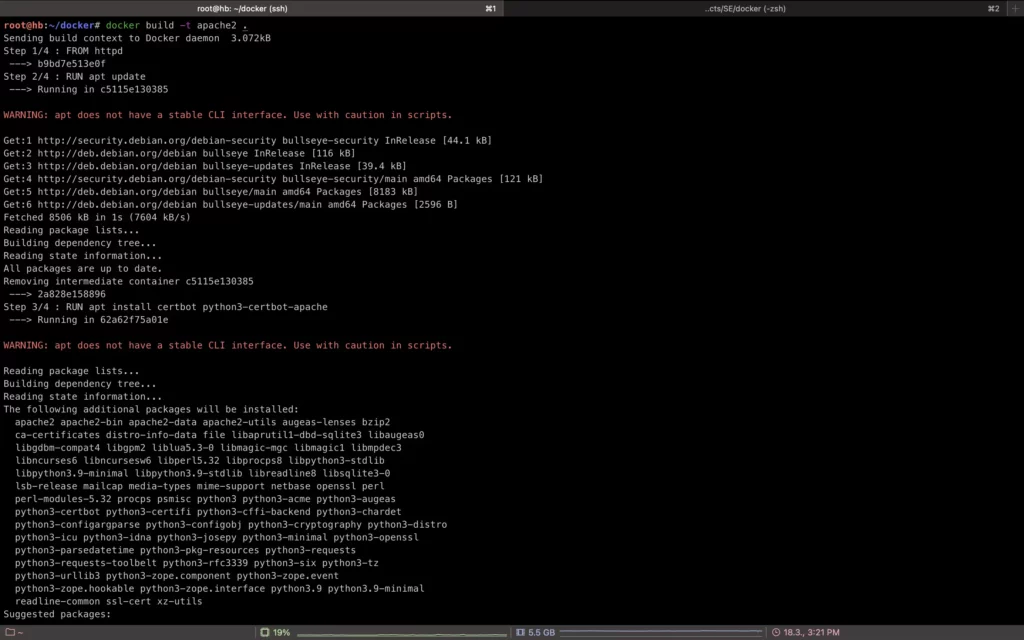
Mit dem folgenden Befehl sagen wir Docker er soll anhand des Dockerfiles im aktuellen Verzeichnis ein Image mit dem Namen apache2 erstellen.
docker build -t apache2 .
Jeder im Dockerfile angegebene Befehl wird als sogenanntes Layer dem Image hinzugefügt.

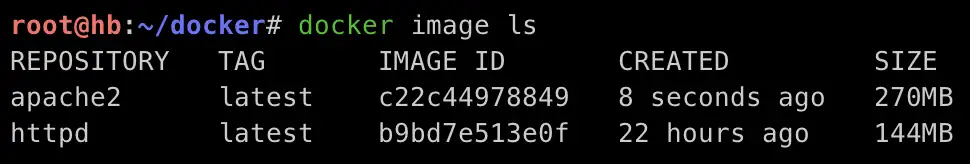
Nach Abschluss finden wir in der Imageübersicht unser selbst erstelltes apache2-Image.

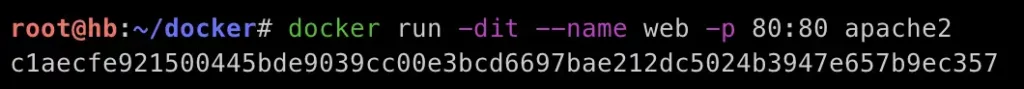
Um unser Image als Vorlage für einen Container zu nutzen, bedienen wir uns dem selben Befehl ändern der Image Bezeichnung. Allerdings auf Apache2. Docker schaut vor dem Suchen von Images im Docker Hub erst im lokalen Imagespeicher nach passenden Images.

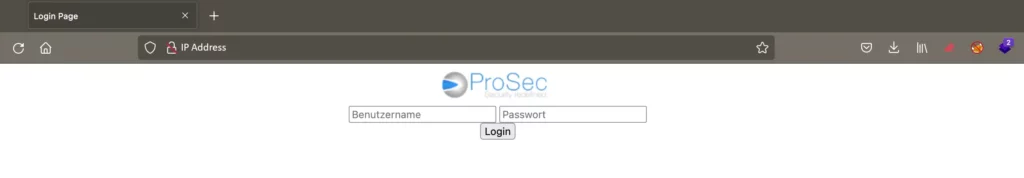
Öffnen wir wieder den Browser und besuchen http://127.0.0.1 finden wir eine Website mit Login Page, und nicht mehr die Default Page aus dem eigentlichen httpd Image.

Wir verwenden Cookies, und Google reCAPTCHA, das Google Fonts lädt und mit Google-Servern kommuniziert. Durch die weitere Nutzung unserer Website stimmen Sie der Verwendung von Cookies und unserer Datenschutzerklärung zu.
